피그마?
안드로이드 개발을 하며 좋은 사용성에 관심이 많다. ux/ui가 상당히 중요하다 생각하는데, 제일 부족한 영역이 아닐까 싶어 발전 시키고 싶다.
여러 프로젝트를 시도하며 짜잘하게 레이아웃이나 화면 디자인이 필요할 때가 있는데, 대충 엉성하게 하는거 보다는 확실하게 하는게 낫지 않을까 싶다.
피그마를 A to Z 다 배우기에는 시간이 너무 많이 들고 원데이 클래스를 알아보는 도중에 프로토라는 플랫폼에서 세인님의 강의를 찾았다. 2시간 가량 정말 알차게 배웠는데, 나머지는 하나씩 해보며 익혀나가고자 한다.
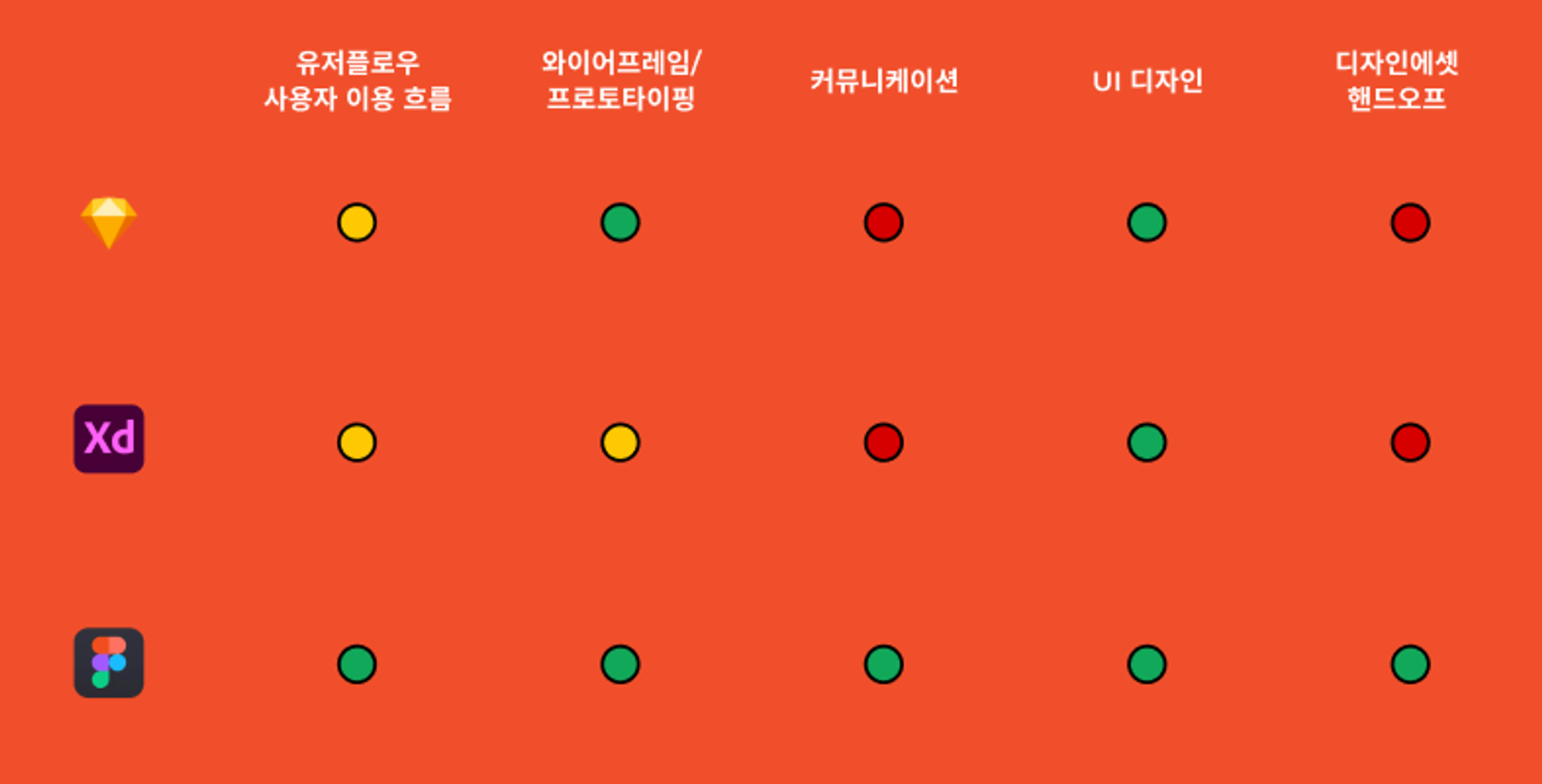
피그마의 장점
•
XD, 스케치의 장점을 다 가지고 있다.
•
오토레이아웃, 공통 컴포넌트, 프로토타입 등에 대한 기능이 막강하다.
•
커뮤니티를 통한 다양한 리소스, 플러그인이 무료로 제공된다.
•
디자이너 끼리의 협업에서도 강력할 뿐더러, 기획 디자인
디자인 개발 간에 협업하기 아주 좋은 툴이다.
개발 간에 협업하기 아주 좋은 툴이다.
•
더이상 제플린을 사용하지 않아도 된다!
막강하다. 무료이다(어느정도).
피그마 사용법
설치
웹 브라우저에서도 사용 가능하지만 윈도우나 맥에서 프로그램 설치도 가능하다.
https://www.figma.com/downloads/
파일 생성
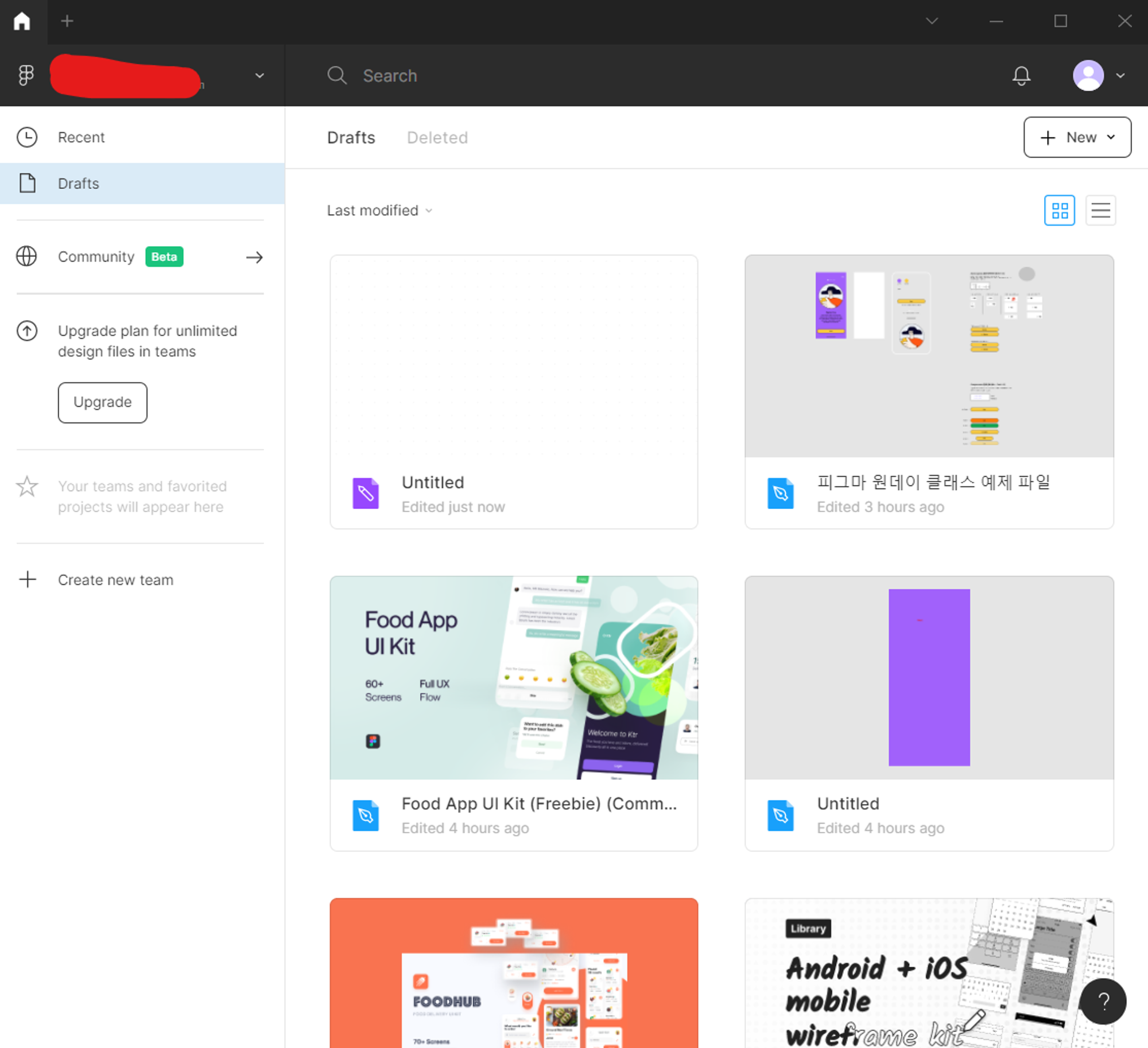
첫 화면은 이렇게 생겼다. 우측 상단에 [+ new] 버튼을 눌러 파일을 Import 하거나
좌측의 Drafts[+]→Design file을 눌러 새 파일을 만들 수 있다.
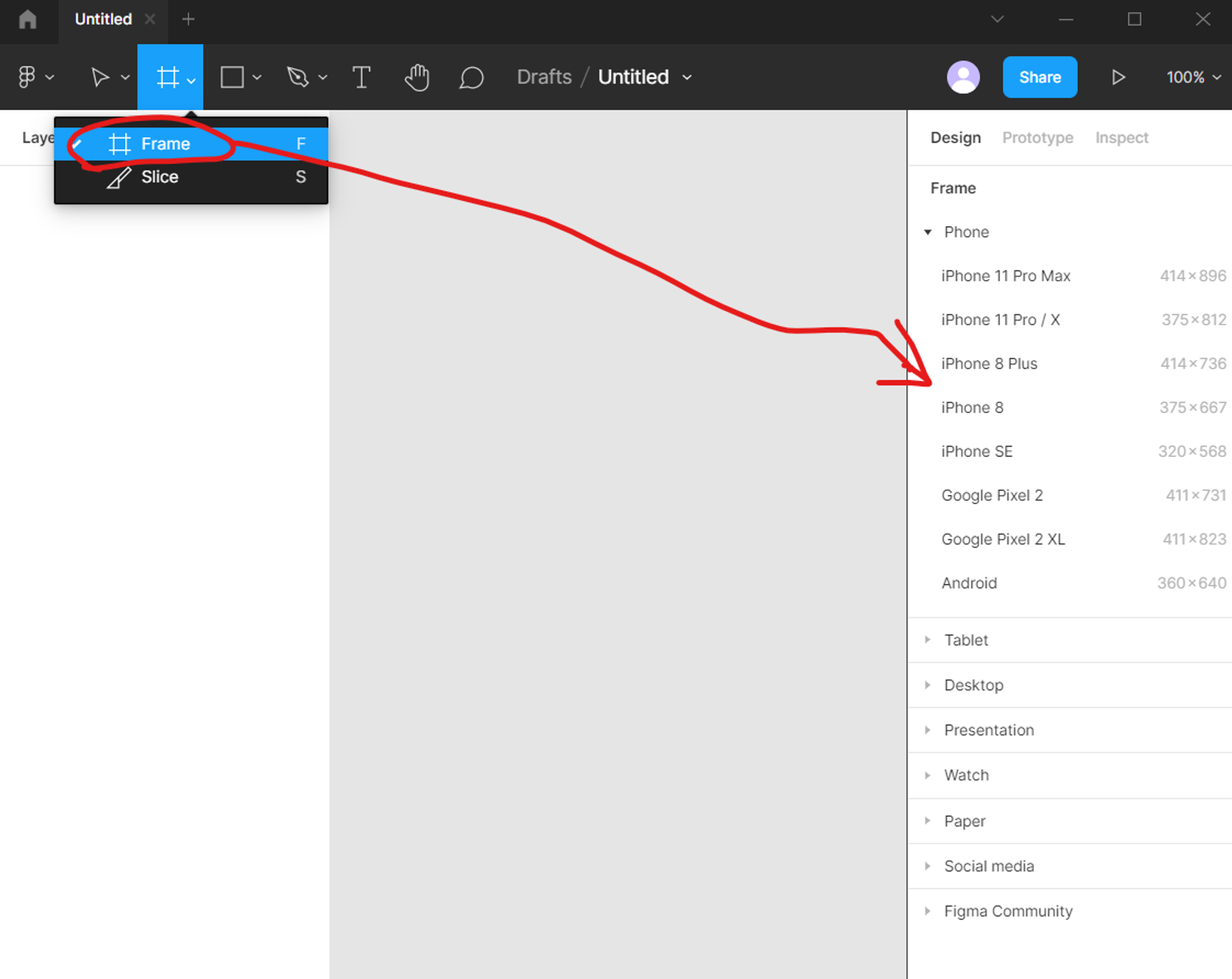
Device 생성
위 메뉴에서 프레임을 선택하면 우측에 기기를 선택할 수 있다.
페이지와 프레임
여러개의 페이지와 여러개의 프레임을 사용할 수 있다. 페이지1에서는 로그인 관련된 화면을 다루고 페이지2에서는 메인 화면을 다룬다던가 자유롭게 작성해 나가면 된다.
여기서 프레임의 개념은 안드로이드에서 뷰그룹(레이아웃)과 비슷한 개념이다.
도형이나 텍스트 등을 객체나 요소라고 표현하는 듯 한데, 여기서는 객체라 표현하겠다.
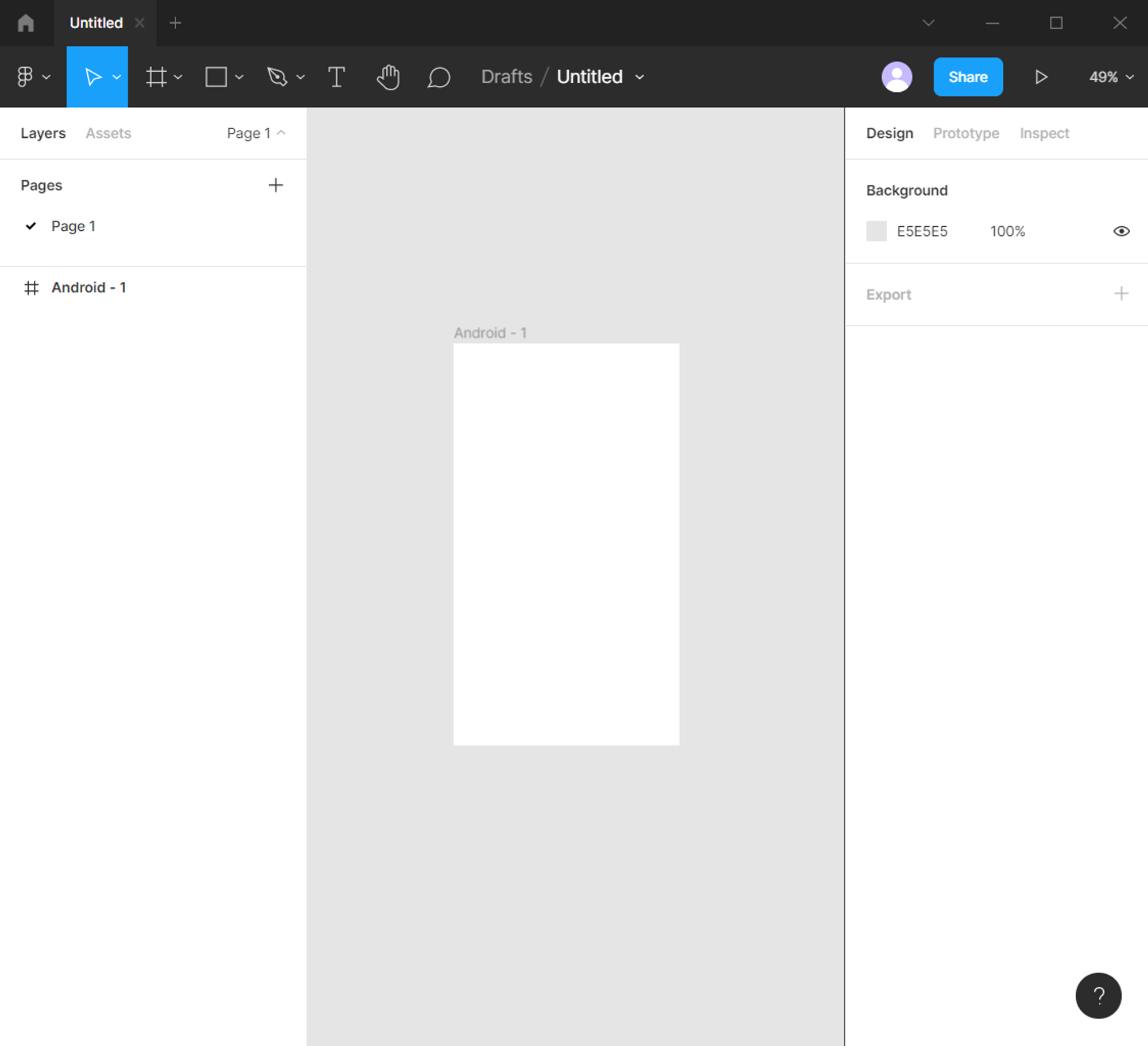
여기까지 진행하면 Android 기기 사이즈의 프레임이 하나 생성되어 있다.
화면 좌측에 페이지와 프레임이 보이고, 우측에는 객체의 디자인 속성을 만질 수 있는 화면이 보인다.
객체 디자인 속성 변경
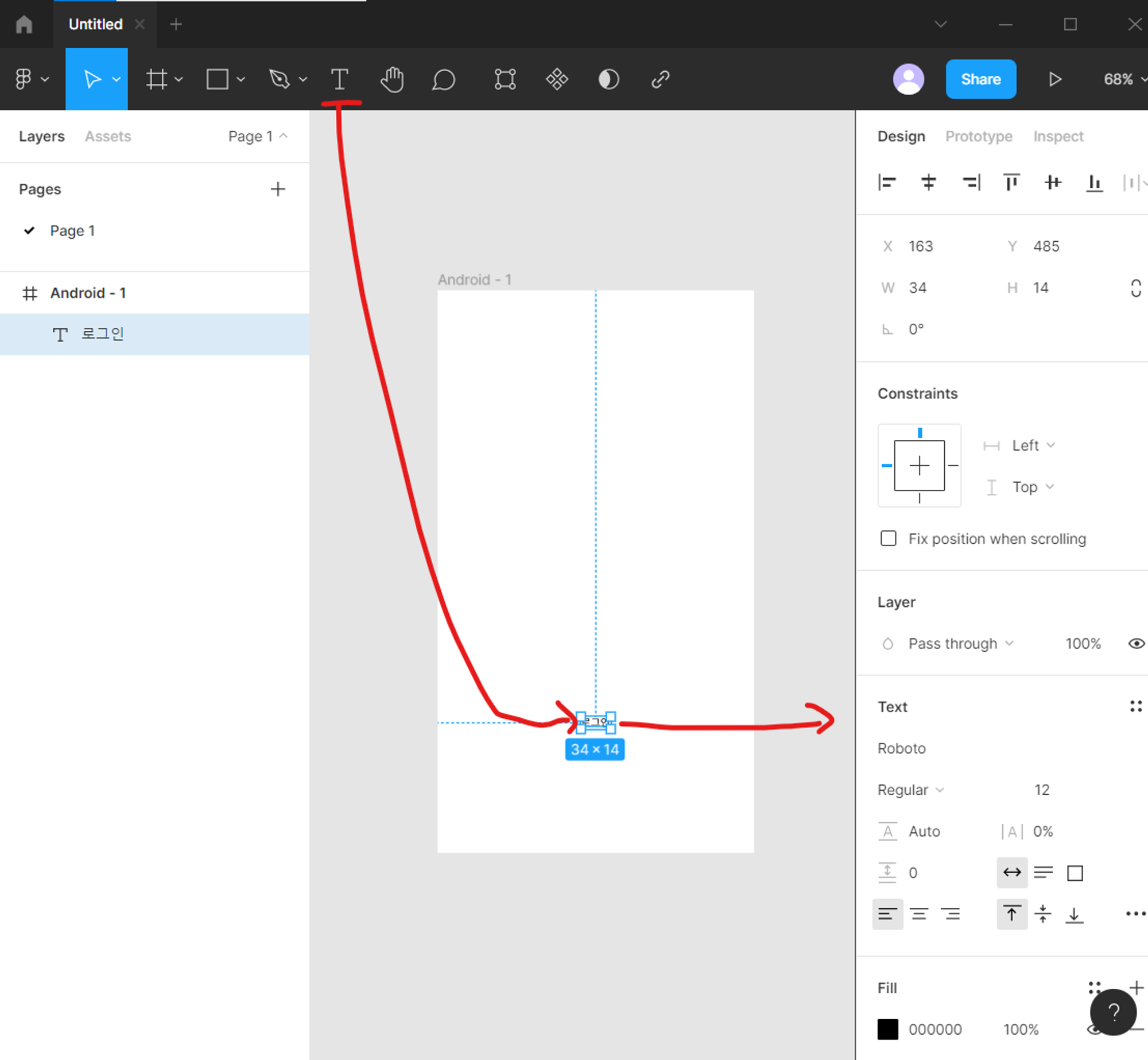
상단의 [T] 버튼을 눌러 텍스트 객체를 만들어 보자.
텍스트를 만들 수 있고 속성 역시 변경하기 쉽도록 아주 잘 되어있다.
여기서 텍스트 객체를 선택 후 Shift + A를 누르면 오토 레이아웃이라는 기능이 실행된다.
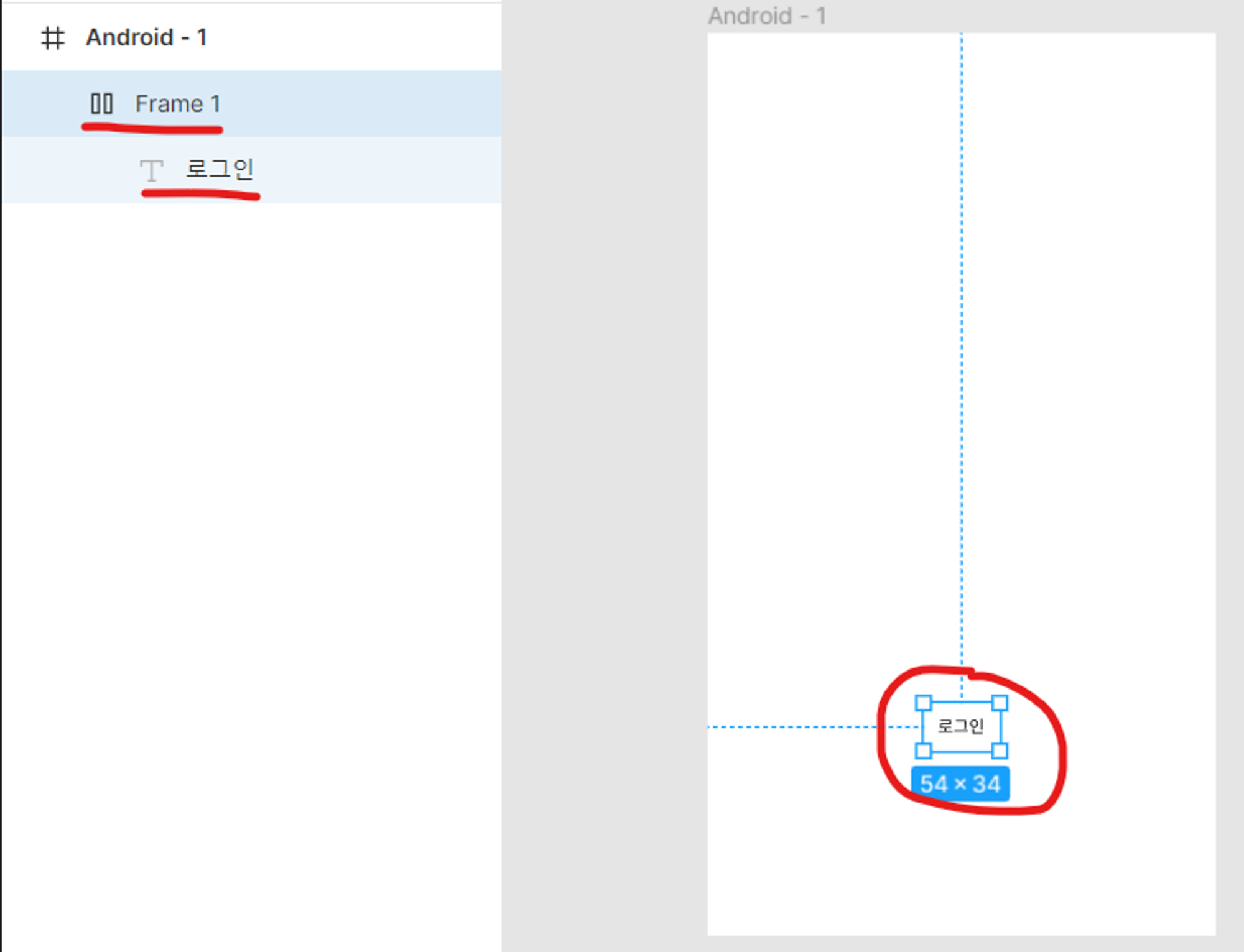
잘 보면 텍스트 객체 상위에 프레임 객체가 하나 생겼다.
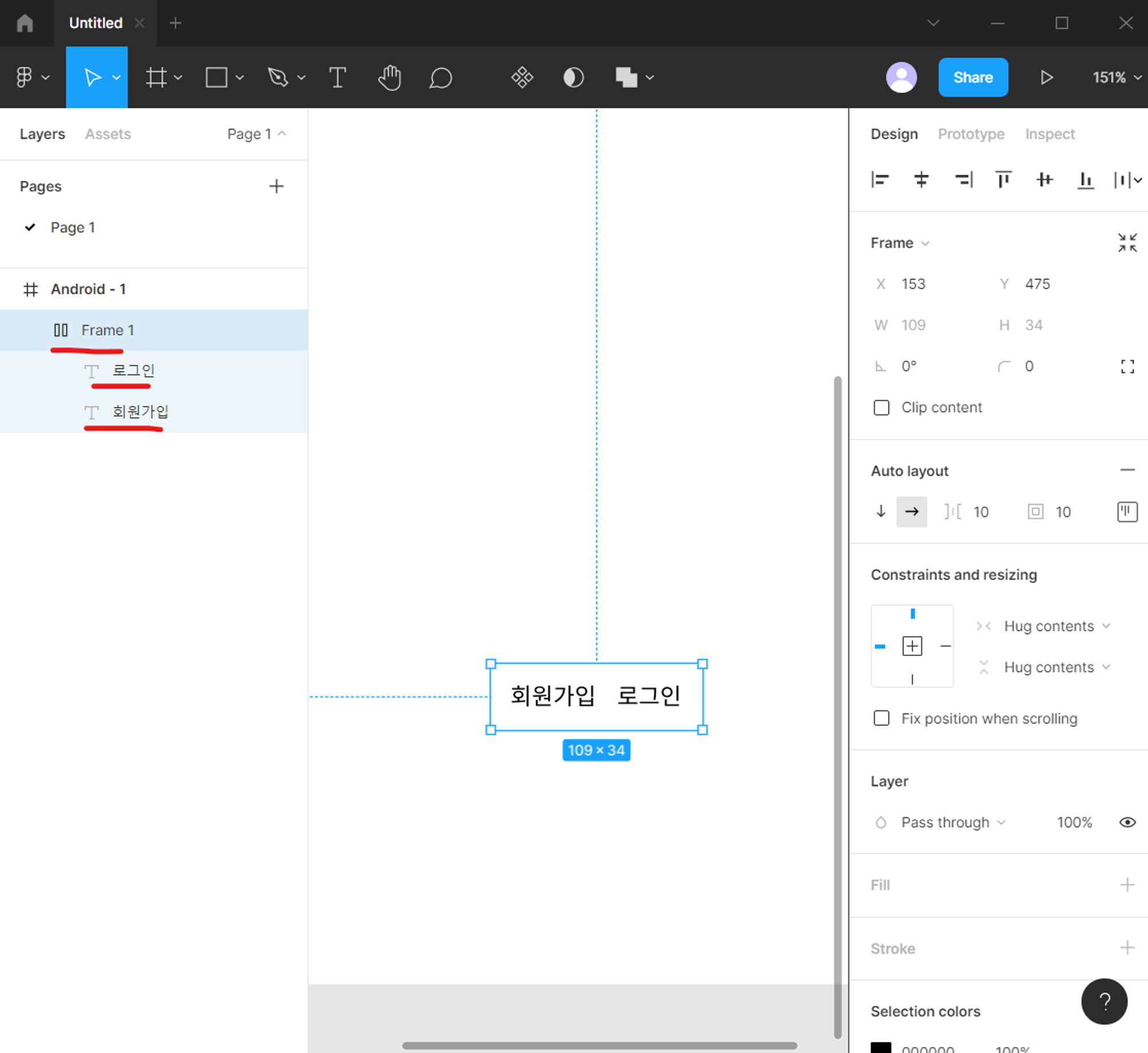
텍스트 객체를 하나 더 만들어 이 프레임 안에 넣어보자.
마치 안드로이드 LinearLayout에 TextView를 두개 넣은듯 하다. 우측에 보이는 디자인 속성 화면을 통해 텍스트 객체 간의 간격, 컬러, 백그라운드 설정 등이 가능하다.
Shift + A는 누를 때 마다 상위에 새로운 프레임 객체가 생기기 때문에 뭣도 모르고 막 누르면 귀찮아진다.
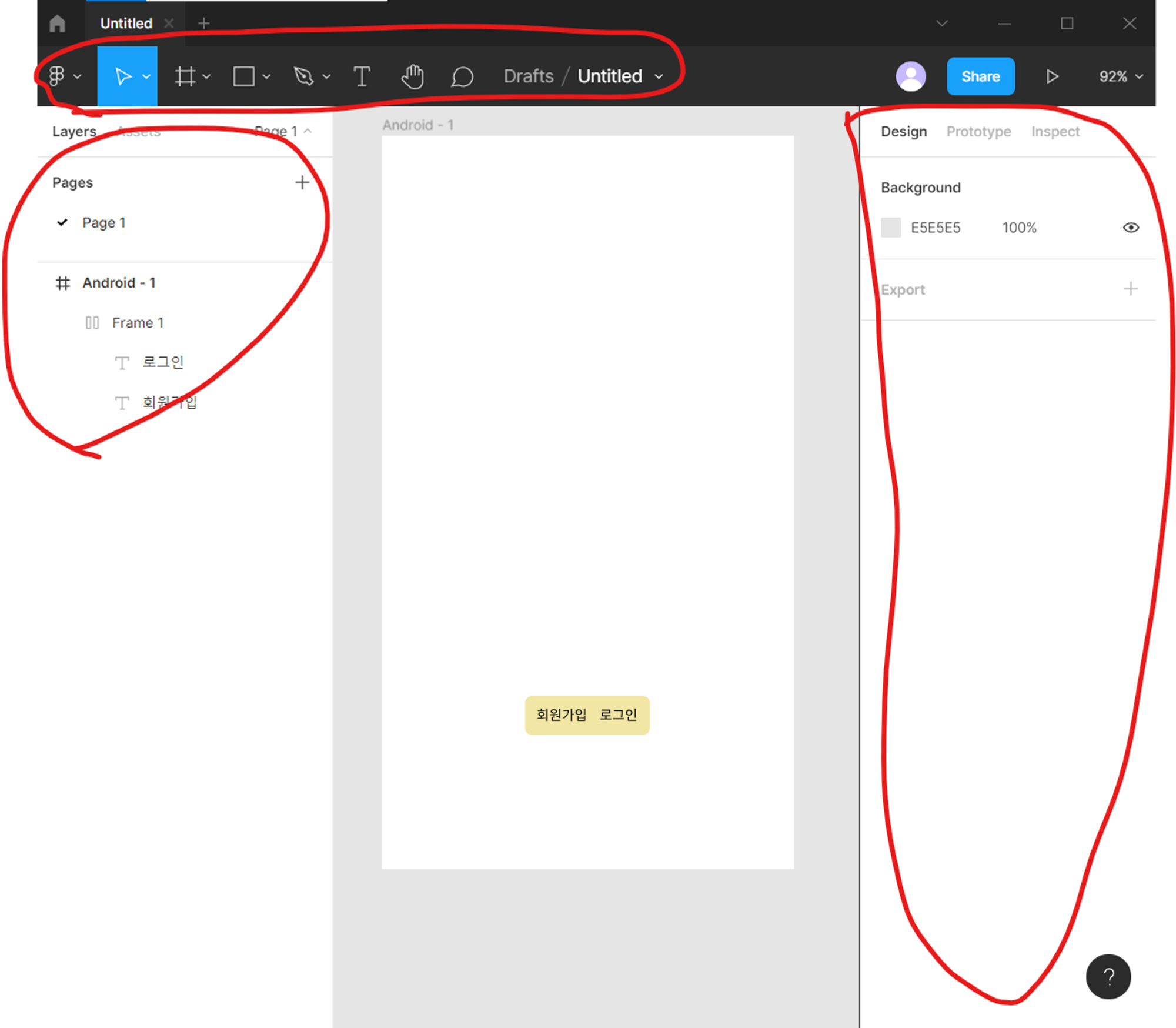
피그마에서는 이 딱 세 영역에서 대부분의 것을 할 수 있다.
피그마 커뮤니티 및 플러그인
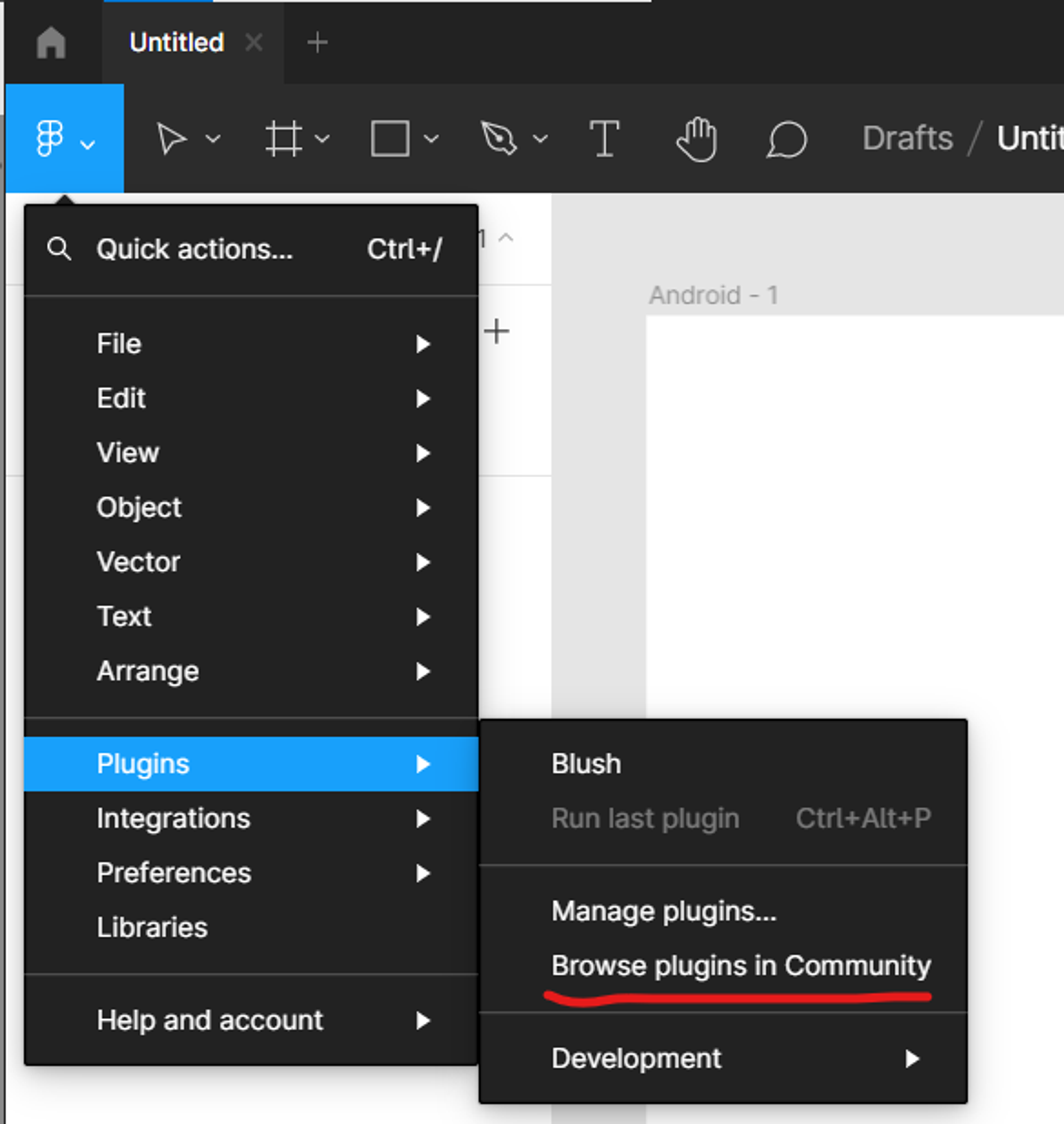
좌측 상단의 메뉴에서 Plugins→Browser plugins in Community를 누르자
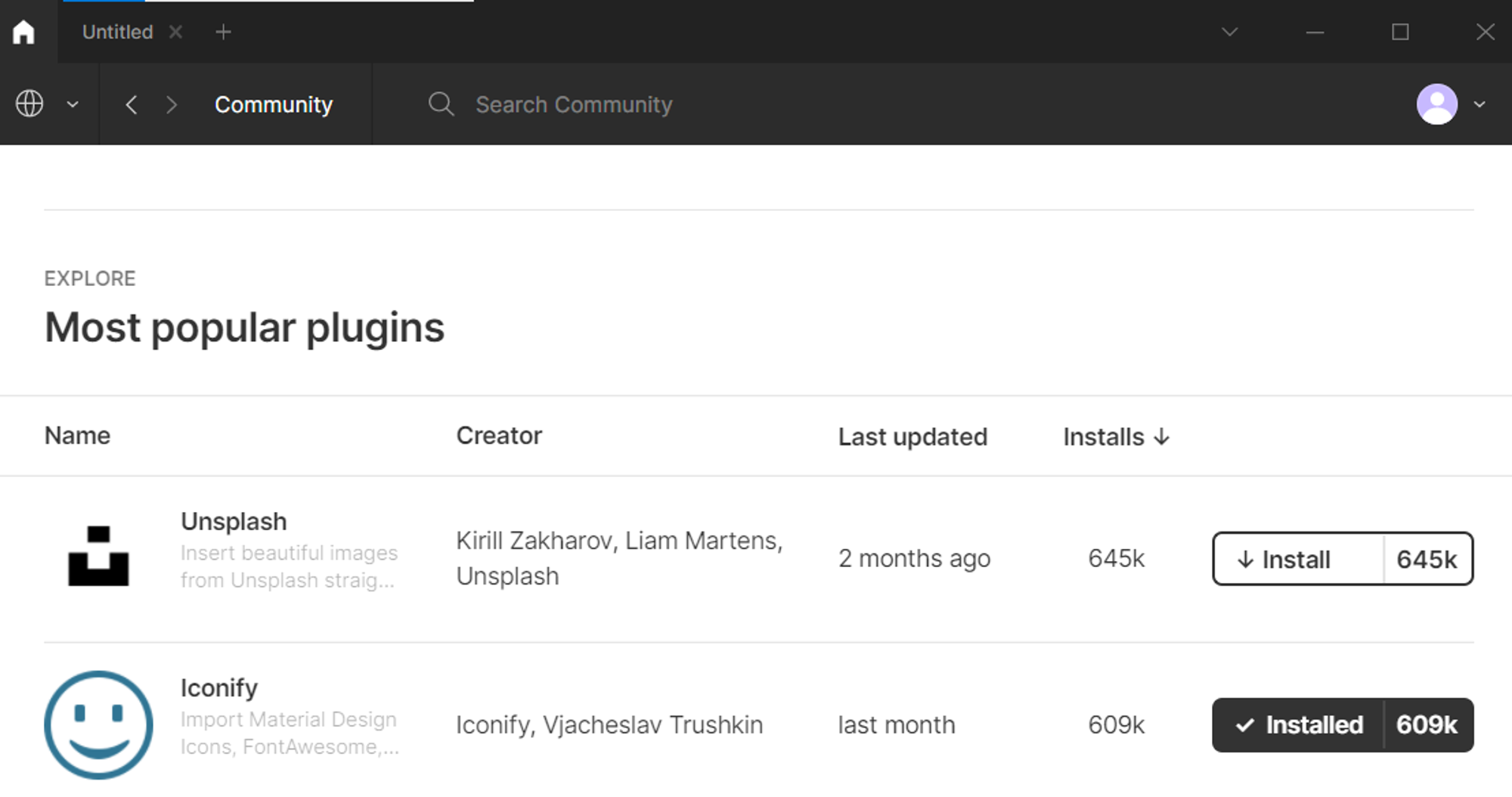
이곳에서 다른 유저들의 만들어 둔 디자인 파일이나 리소스, 플러그인 등을 마음껏 사용할 수 있다. (단, 일부 리소스는 조건에 따라 사용 가능하게 해주니 참고)
파일 같은 경우에는 Duplicate 후 본인의 파일에 복사해 가져와 사용하면 되고, Plugin의 사용법을 설명하려 한다.
맘에 드는 Plugin을 설치 후 본인의 파일로 돌아온다.
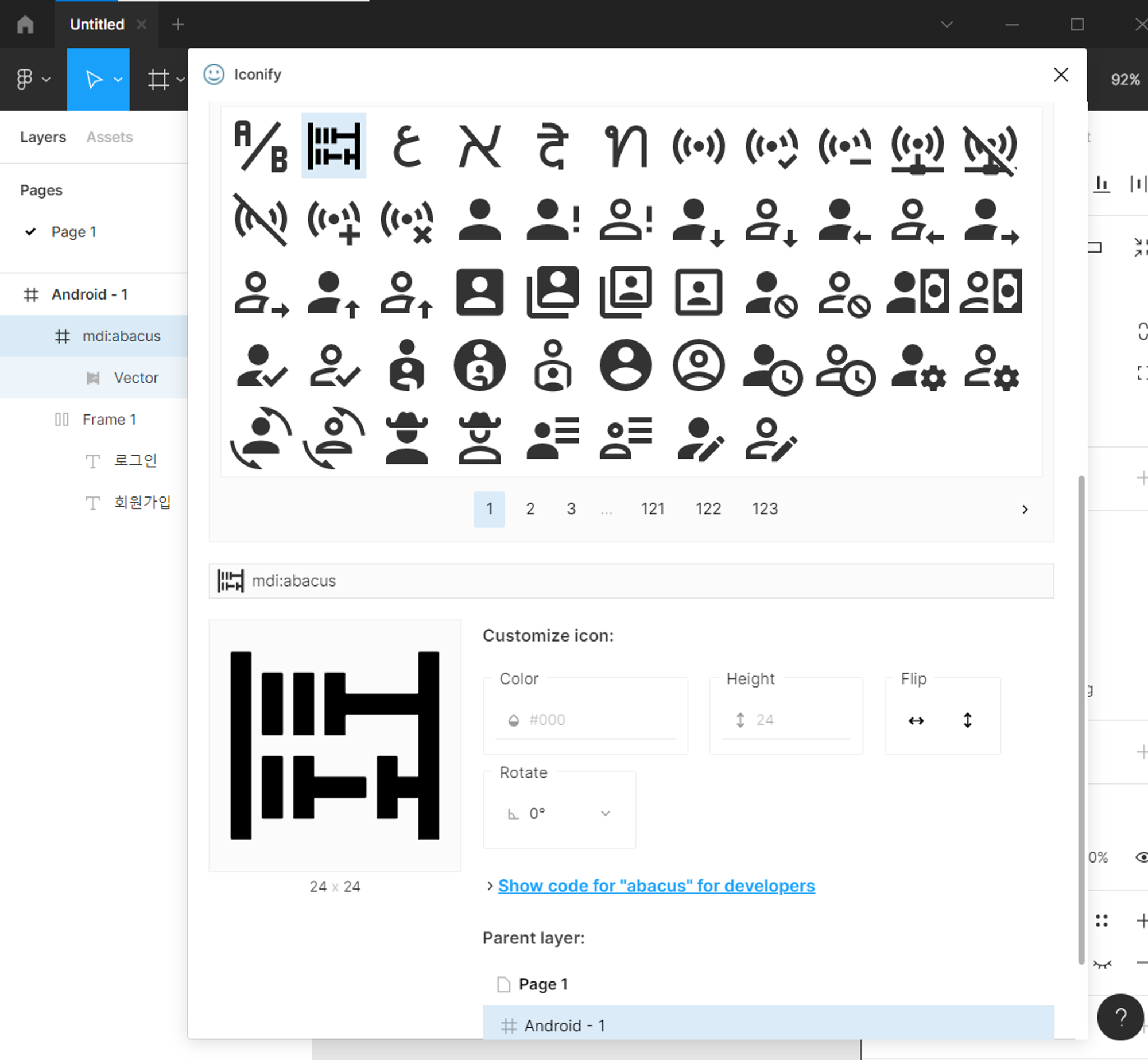
Plugins 메뉴에 설치한 Plugin이 추가된 것을 볼 수 있다.
Plugin이 좋은 점은 어느정도 커스텀이 가능하다!(컬러, 형태 등)
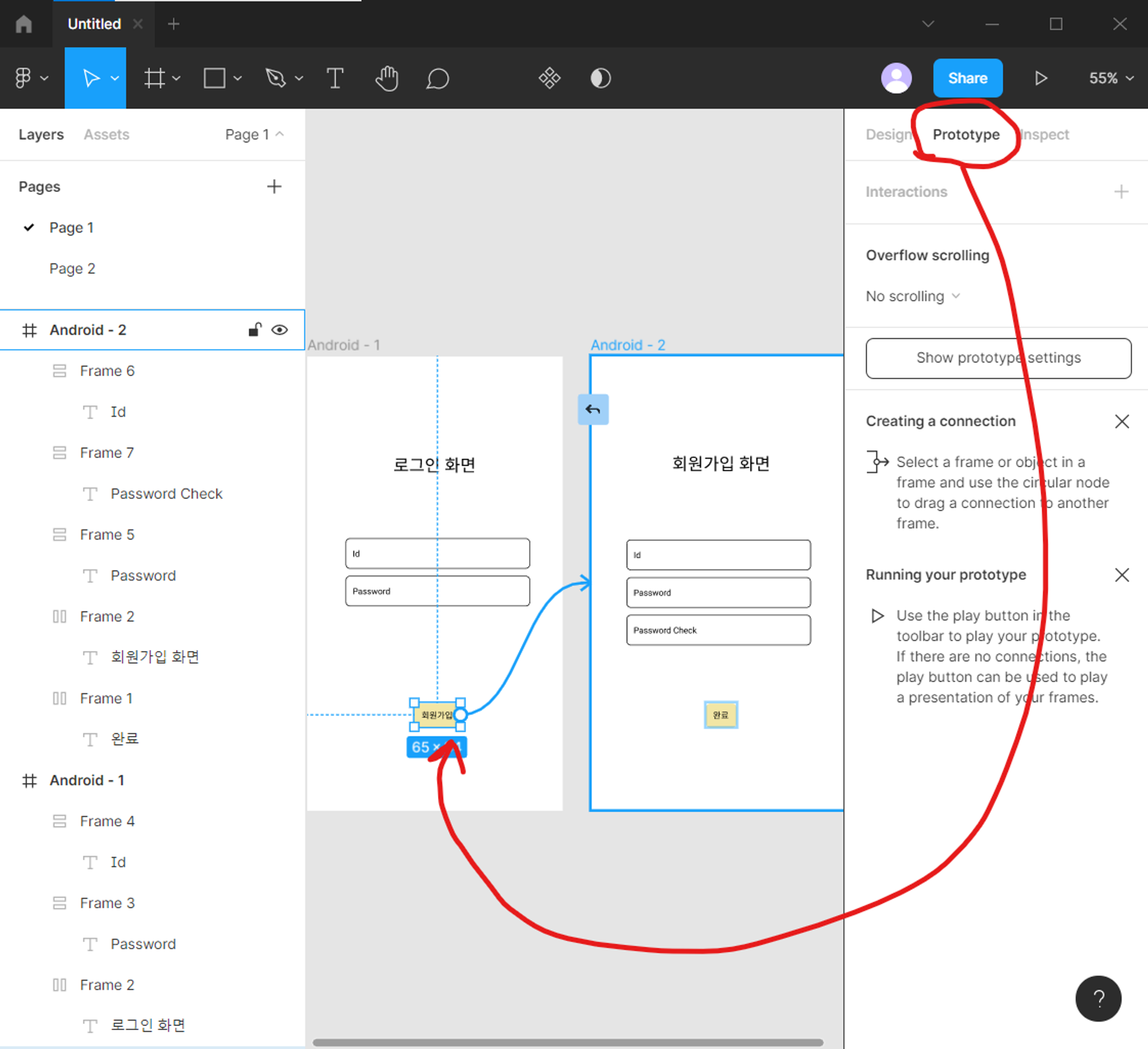
프로토타입
우측 디자인 속성 화면의 상단에 보면 Prototype을 볼 수 있다. 선택하면 위 이미지 처럼 객체끼리 선을 연결할 수 있다.
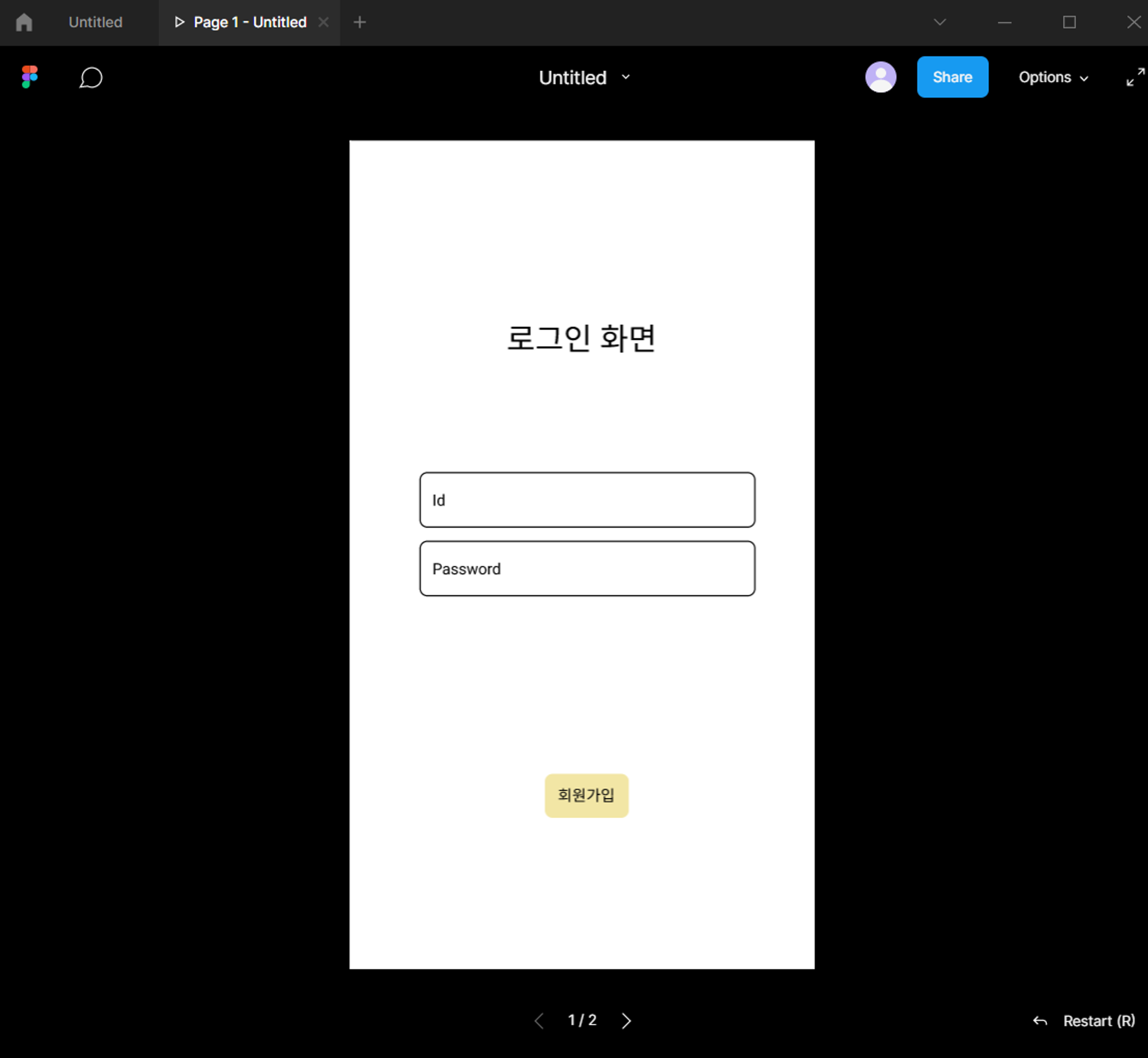
우측 상단의 플레이 버튼을 클릭하면 위와 같이 미리보기 화면이 나오는데 아까 선을 연결했던 버튼을 클릭하면 선의 도착지점 화면으로 넘어간다.
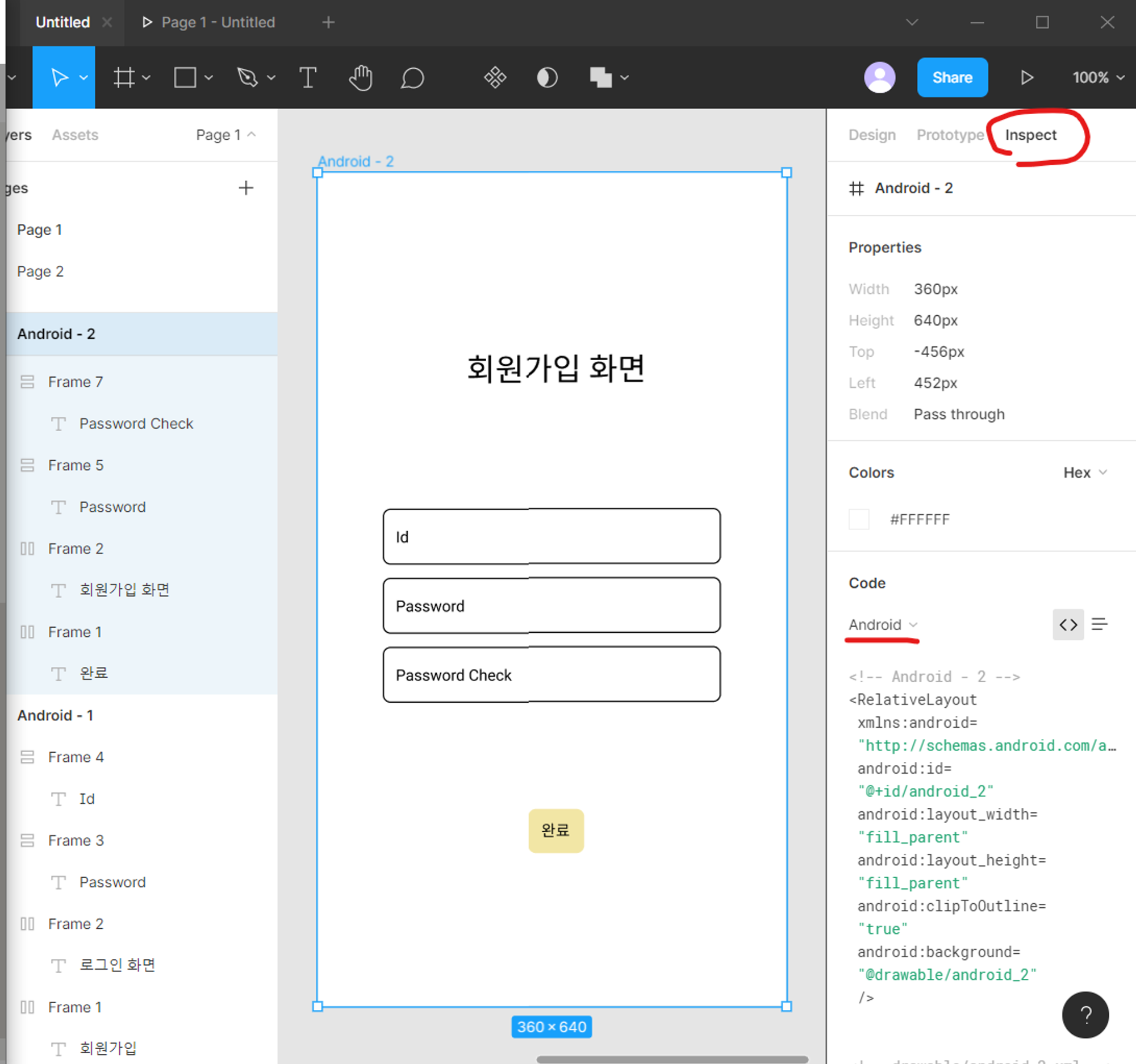
Inspect
우측의 Design, Prototype 탭 옆에 Inspect를 선택하면 해당 객체의 상세 속성을 볼 수 있다. (플랫폼에 맞게 선택해 볼 수 있다)
컴포넌트
화면마다 같은 디자인의 같은 객체를 사용하지만, 디자인이 변경되는 경우가 있다. 그러면 모든 화면을 다 바꿔줘야 하는데, 컴포넌트를 이용하면 손쉽게 가능하다.
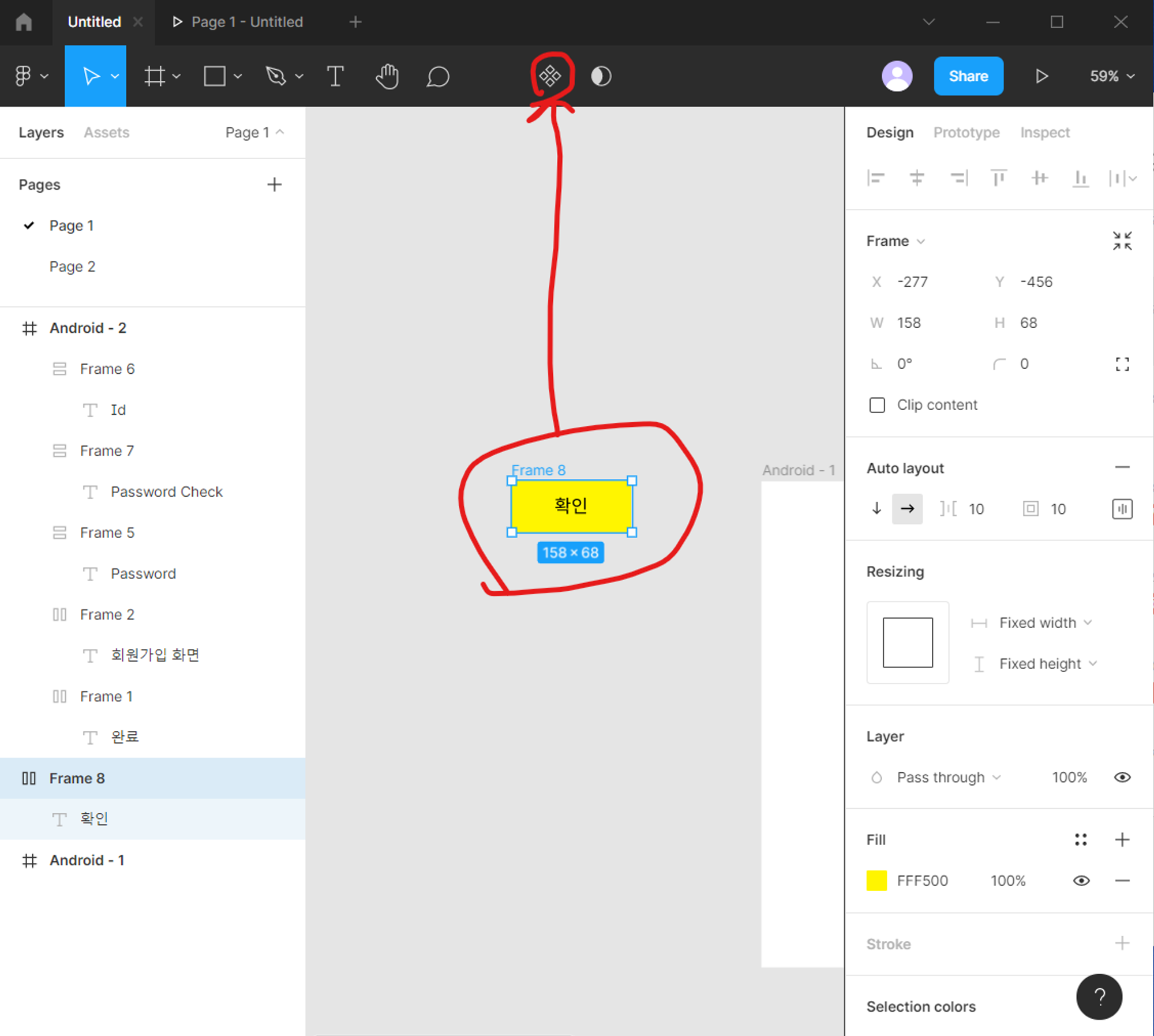
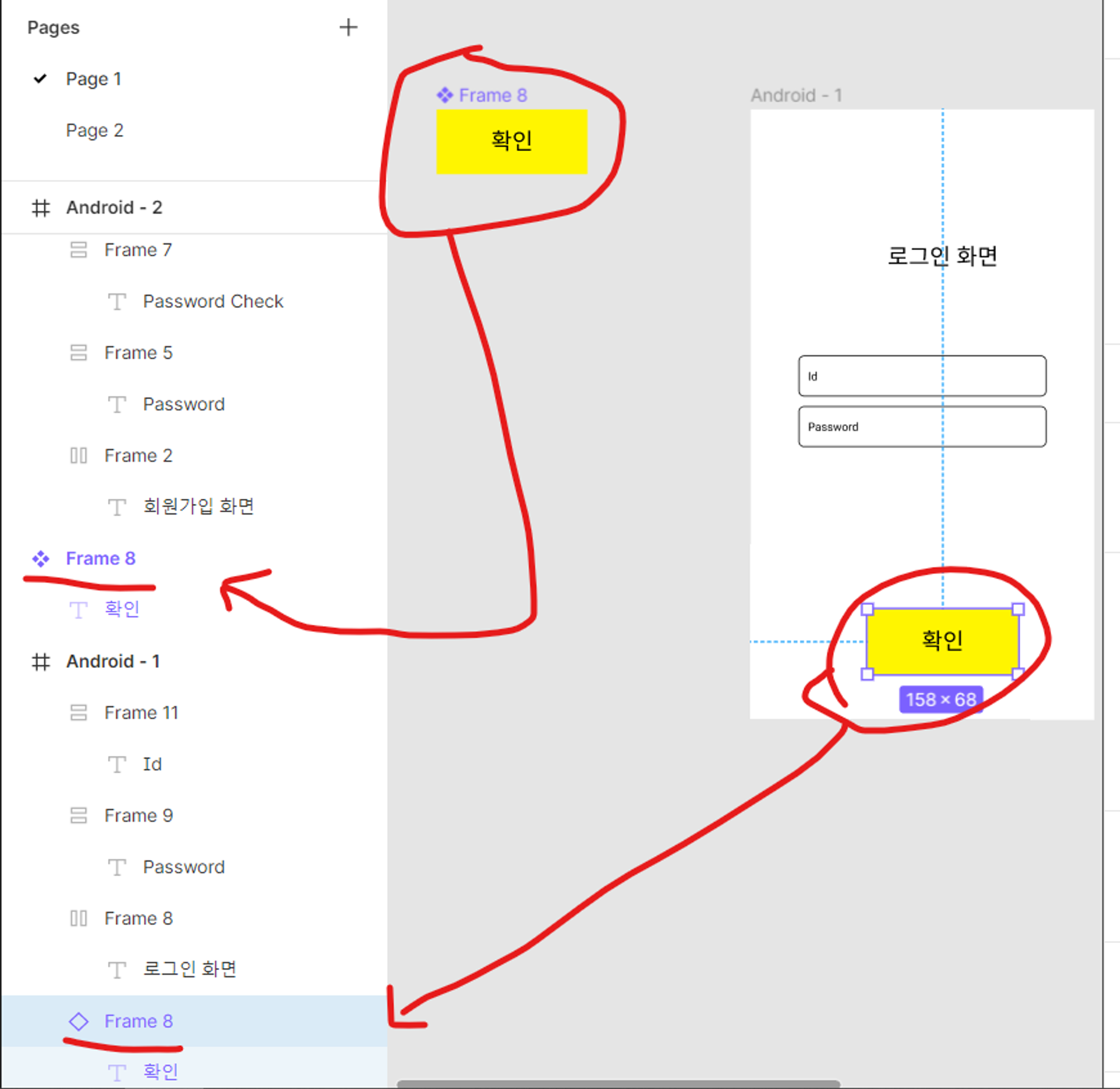
객체를 선택 후 Ctrl + Alt + K 혹은 위 이미지에 보이는 마름모 아이콘을 누르면 객체의 이름에 마름모 아이콘이 붙고 보라색으로 변한다.
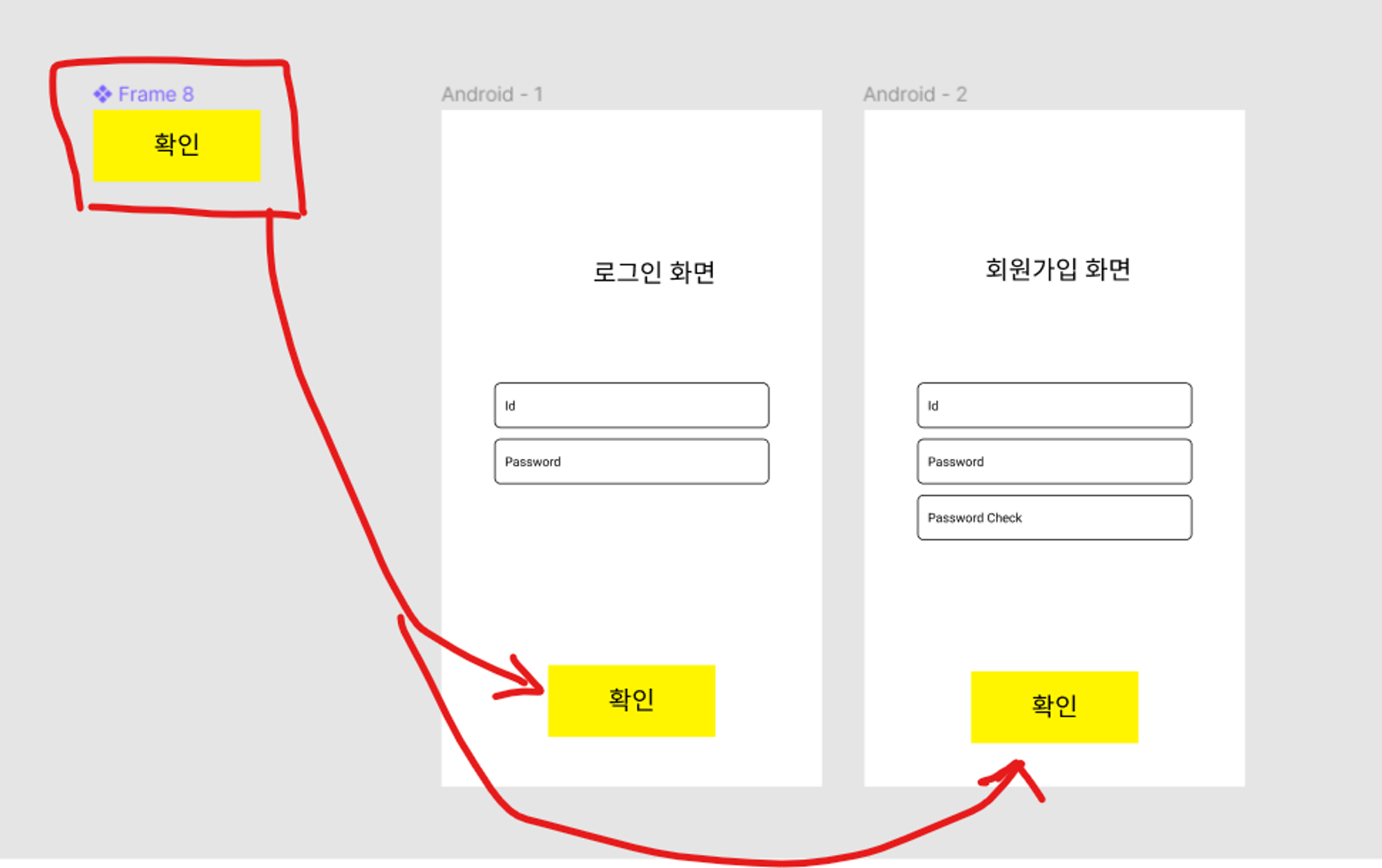
이 객체를 복사해서 로그인 화면과 회원가입 화면에 붙여넣자.
보면 부모 객체는 윈도우 로고 같은 마름모, 자식 객체는 일반 마름모로 표시된다. (동시에 보라색 컬러로)
여기서 부모 객체의 디자인 속성을 변경하면 자식 객체들의 디자인 속성이 한번에 변경된다. (단, 자식 객체의 속성을 따로 변경하면 그 다음부터는 부모 객체를 수정해도 같이 변경되지 않는다)
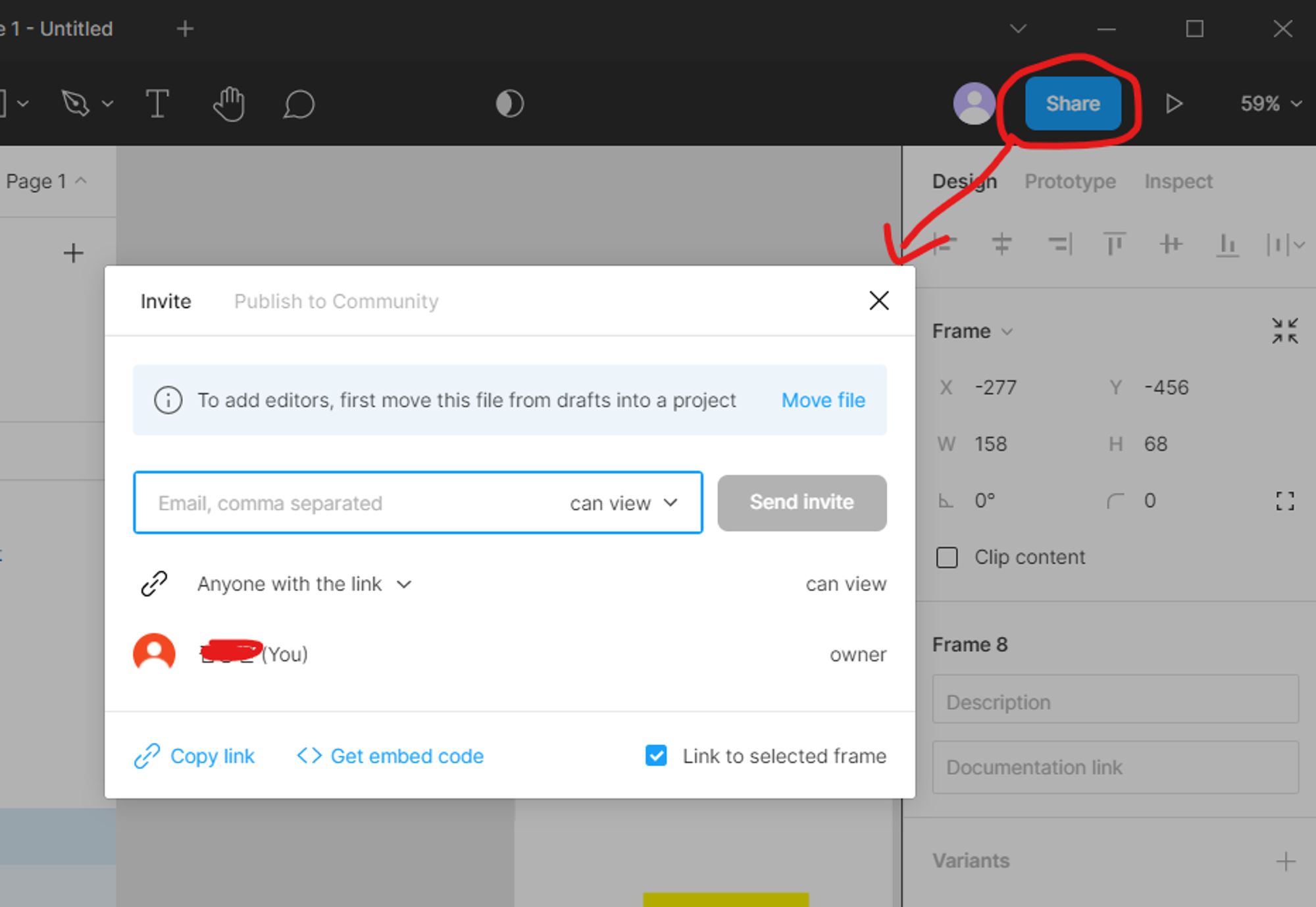
수정 권한 없이 타인에게 공유 (제플린 필요X)
이곳에서 수정권한이나 뷰 권한만 부여해 사용자를 추가하거나 링크를 공유할 수 있다.
공유 받은 사용자는 제플린 부럽지 않게 디자이너가 디자인 해둔 모든 리소스의 속성값을 확인할 수 있고, 모든 리소스를 이미지로 다운로드 할 수 있다.
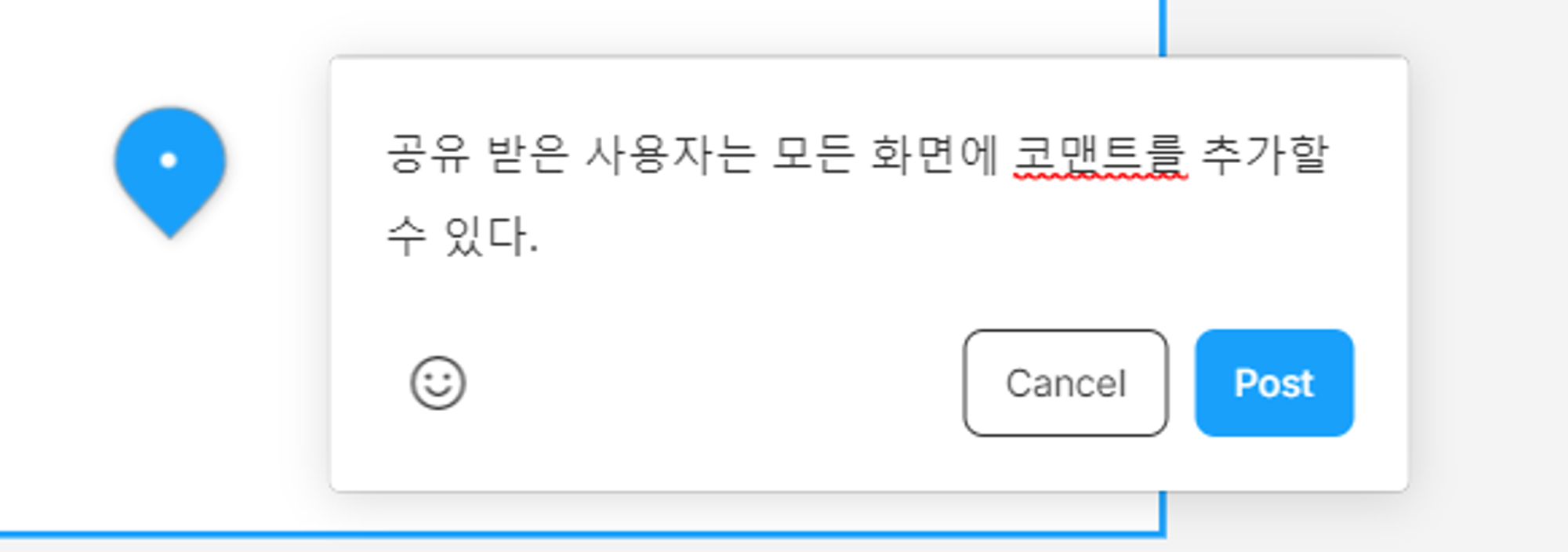
화면에 코맨트를 작성하려면 단축키 C를 누르면 된다.
정리 및 팁
•
피그마의 강력한 기능 오토 레이아웃, 컴포넌트를 잘 활용하자
•
오토 레이아웃을 사용하면 프레임이라는 뷰그룹이 생성된다.
•
컴포넌트는 한곳에 몰아서 관리 하는 것이 좋다.
•
컴포넌트에 이름을 줘 관리하자.
•
Ctrl을 누른채 객체를 선택하면 프레임 안의 객체를 선택할 수 있다. (or 더블클릭)
•
객체를 선택 후 Alt를 누르고 다른 객체 위에 마우스를 두면 객체간의 간격을 볼 수 있다.
•
객체를 선택하면 이미지 파일로도 저장 가능하다.(Export)
•
해당 포스팅은 세인님 원데이 클래스로 배운걸 정리했다.
세인님 블로그 : https://blog.naver.com/whose8/222493168135